在微信小程序的開發中,我們會經常遇到頁面間數據傳遞或者相互影響的問題。在實際的開發過程中,可以通過以下幾種方法來實現。
使用全局變量
全局變量實際上是定義了一個全局的對象,并在每個頁面中引入。
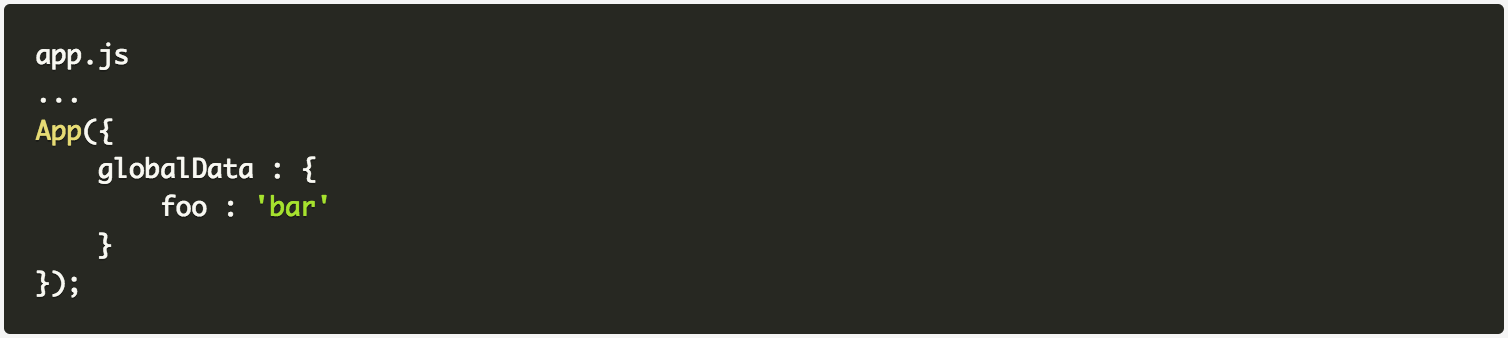
在初始化代碼的時候,小程序會讀取一個app.js的文件,在這里我們可以定義我們所需要的全局變量。

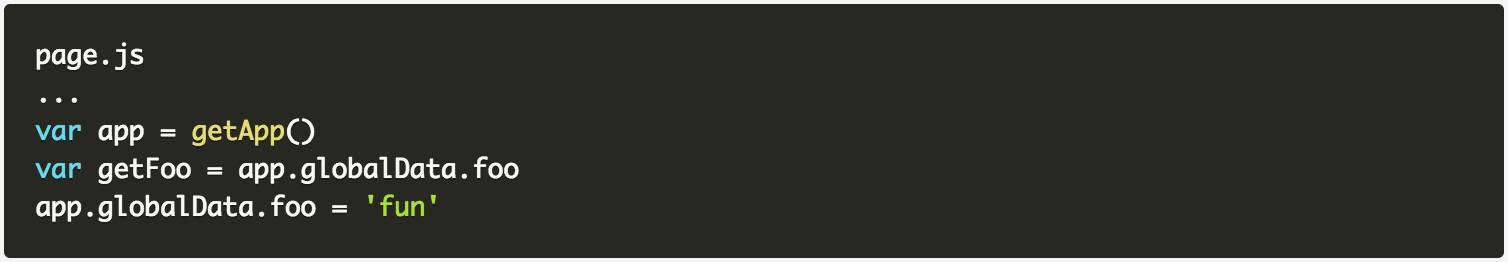
然后在頁面中,可以通過getApp()方法獲取到全局應用對象,可以對全局變量進行讀取并更改:

由于app.js在項目中是用來做基礎配置的,因此不建議將很多變量放在這里配置。一般情況下會將一些持久化的常量配置在這里,對于經常需要變動的量不建議用這個方法。
使用本地緩存
本地緩存是微信小程序提供的一個功能,可以將用戶產生的數據做本地的持久化,類似于NoSQL,可以進行讀取和修改的操作。
那么在不同的頁面之間,如何利用它,進行數據的交互呢?
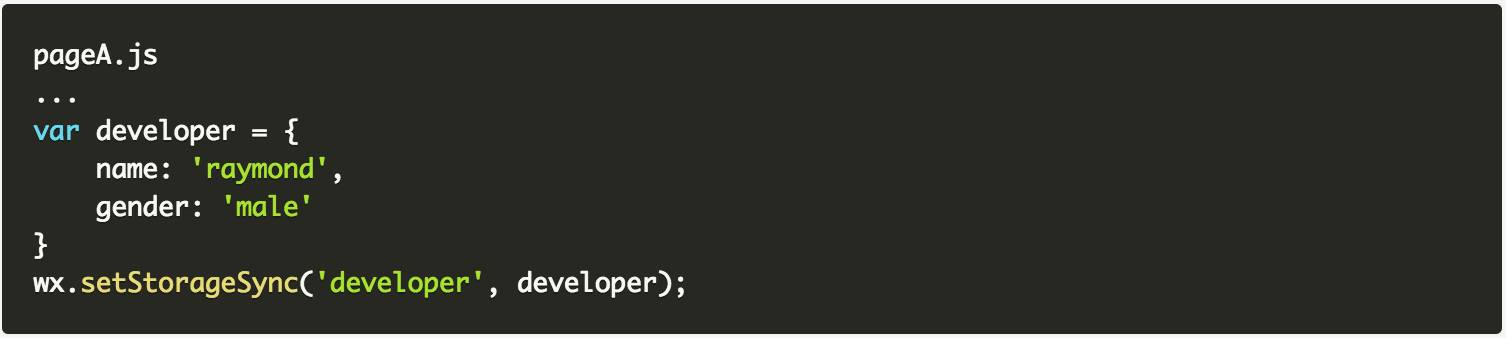
假設我們在A頁面保存了用戶的信息。

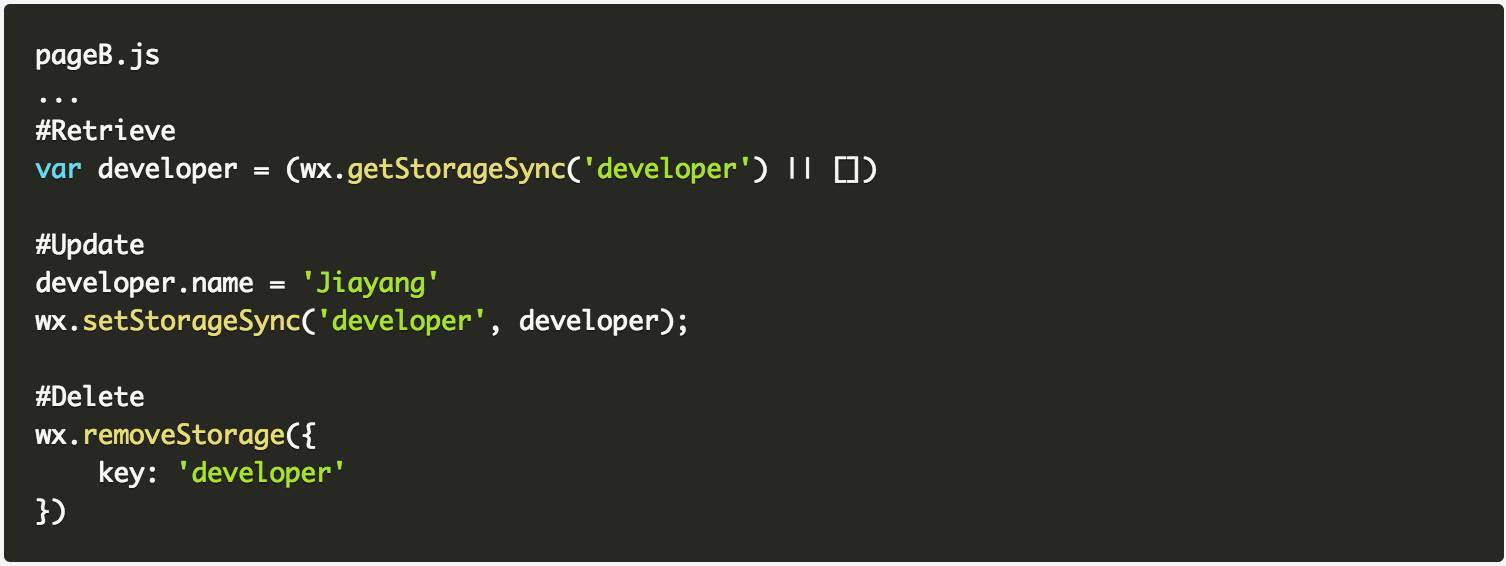
這樣做,這個數據就存在了本地。當在B頁面需要使用的時候,可以直接的獲取到數據池中的數據,并進行CRUD操作:

需要注意的是,在回到A頁面的時候,小程序需要重新讀取數據。這時候,可以選擇放在生命周期的onShow中對數據重新加載
父級往子級頁面(模板)的數據傳遞
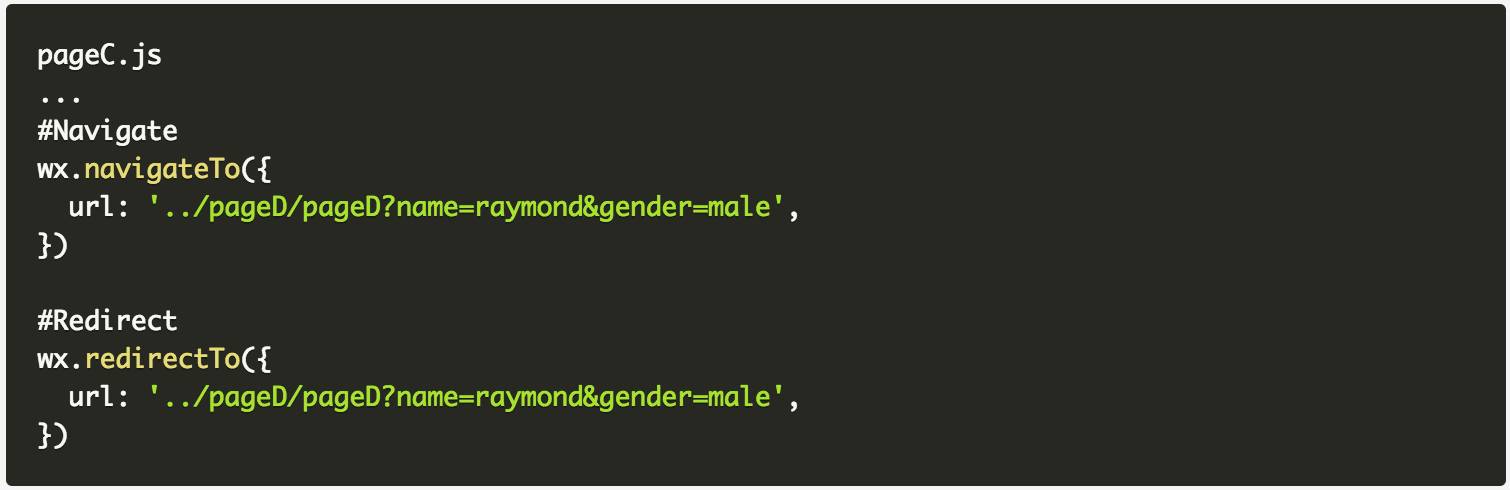
我們通常會在頁面之間進行跳轉、重定向的操作。這時候,我們可以選擇將部分數據放在url里面,并在新頁面的時候進行初始化。

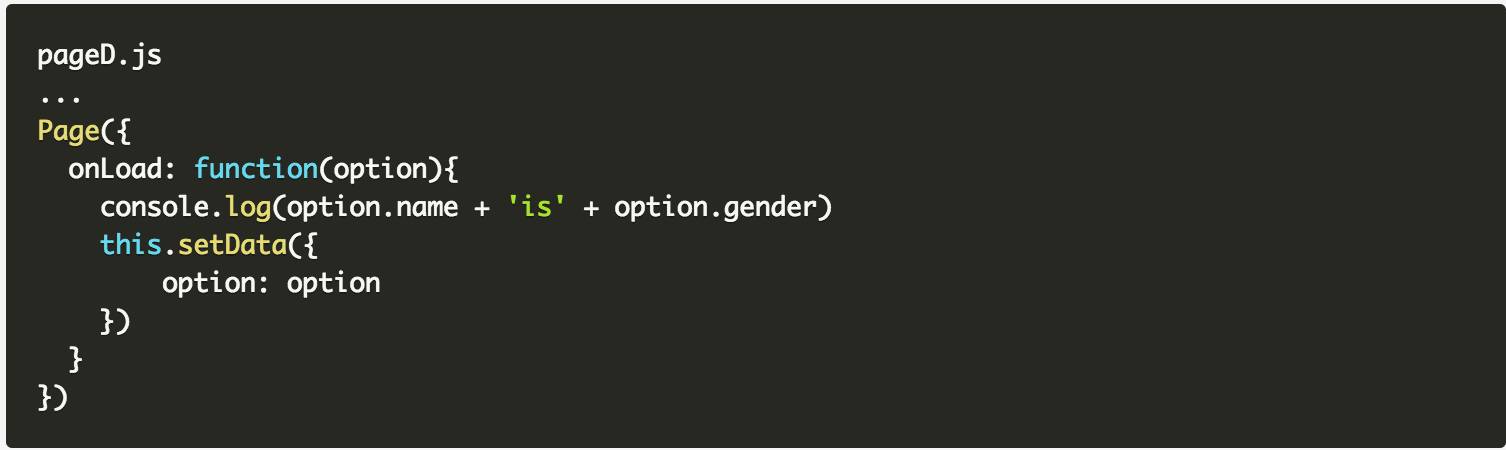
在D頁面中,我們可以這樣接收到到所傳進來的參數:

wx.navigateTo和wx.redirectTo不允許跳轉到tab所包含的頁面,只能用wx.switchTab跳轉。需要注意的是,wx.switchTab中的url不能傳參數。
微信新提供的wx.reLaunch接口可以傳入參數。
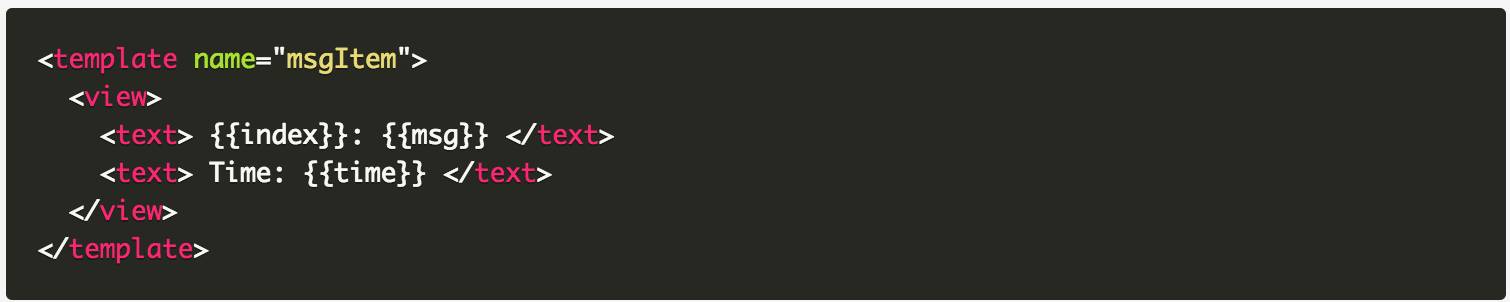
另外,在頁面中我們通常會用到一些組件模板,因此在父子之間也會有相應的數據傳遞。

使用name屬性,作為模板的名字。然后在這里面使用is屬性,聲明需要的使用的模板。
然后將模板所需要的data傳入,如:

傳入模板的除了變量,還可以是事件方法對象。例如,模板中的點擊事件,可以傳遞到使用模板的元素中。
通過獲取到頁面對象進行數據操作
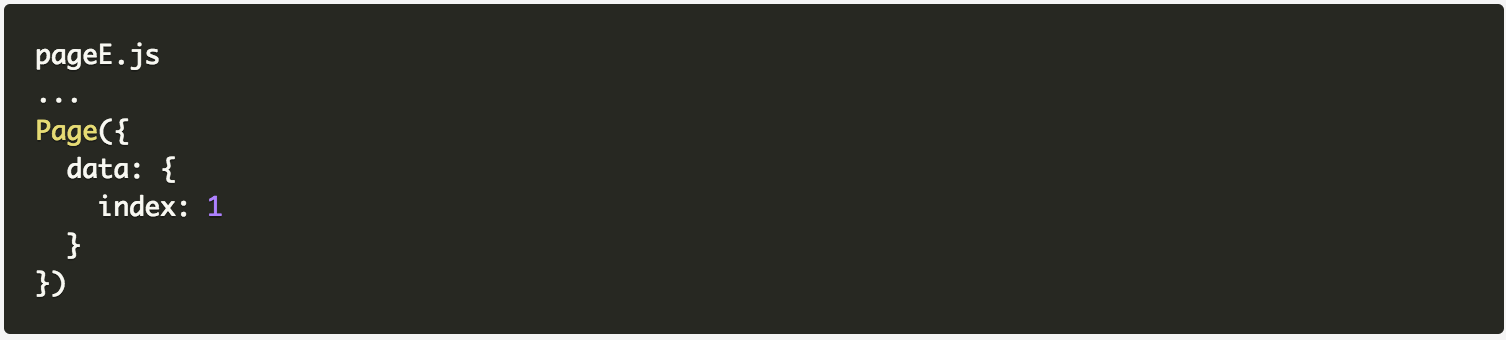
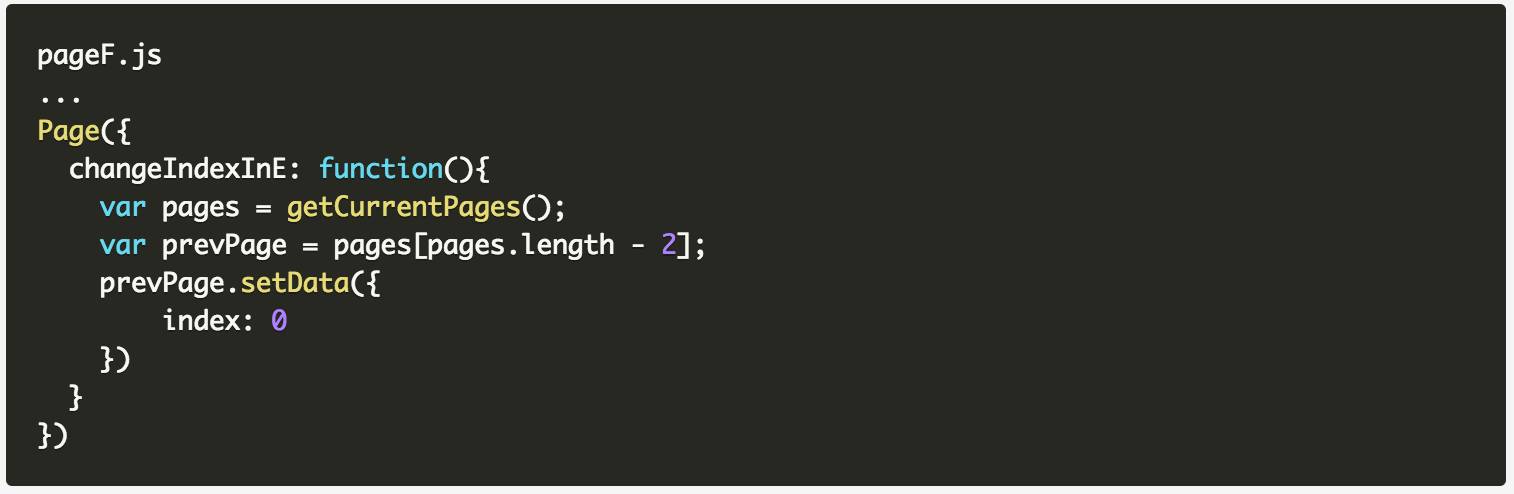
這個方法的精髓,是通過獲取到其他頁面的對象原型,然后通過原型方法setData對當前對象管理的data進行修改,示例如下:

當跳轉到下一個頁面F之后,假定在F中有操作需要對E中的數據有修改,則可以使用以下方法:

這個方法可以操作頁面堆棧里面的頁面的數據,可以做到讓后一級頁面對上級頁面群的數據管理。
小結
在微信小程序中有以上并且不局限于以上幾種的方式進行頁面間數據傳遞、交互,在實際應用中可以組合使用。比如說:
一些常量,可以交由app.js管理;需要持久化的量可以放在本地保存。
涉及到下級頁面或者模板元素的數據,可以通過傳入參數的方式傳入。
后級頁面可以通過獲取堆棧里的頁面對象快速修改上級的數據。
在實際應用中結合使用,可以更好地管理小程序的數據

 關注
了解更多資訊
關注
了解更多資訊